2024. 2. 20. 16:13ㆍ개발 - NoCode
이 내용은 아래 내용에서 이어집니다.
2024.02.19 - [개발 - NoCode] - Typeform 결과를 Airtable에 저장하기
이번에는 Airtable에 있는 내용을 Softr을 이용해서 사이트에 보여주는 내용입니다.
테스트를 위해 Airtable에 있는 내용을 간단하게 수정합니다.

그리고 Softr에서 사이트를 하나 생성합니다.
기본으로 제공해주는 페이지를 세팅할 수 있는데 저는 Home, List를 선택했습니다.

리스트 페이지에서 리스트를 선택 하면 우측에 설정이 나오는데
Source에서 Airtable을 연결할 수 있습니다.
연결을 하게 되면 미리보기에서 Airtable에 입력한 정보가 나오는 것을 볼 수 있습니다.
없는 정보는 기본 값으로 나오게 됩니다.

이번엔 리스트에서 상세페이지로 이동하고 답변을 받게 하려고 합니다.
그리고 그 답변을 다시 Airtable에 저장을 해 볼 것입니다.
우측 설정에서 Actions으로 이동합니다.
그리고 Item Buttons에서 액션을 변경합니다.
저는 Open detail pages를 선택했습니다.

Select page에서 페이지를 새로 하나 만들기로 합니다.
그리고 마음에 드는 Detail Page를 선택합니다.


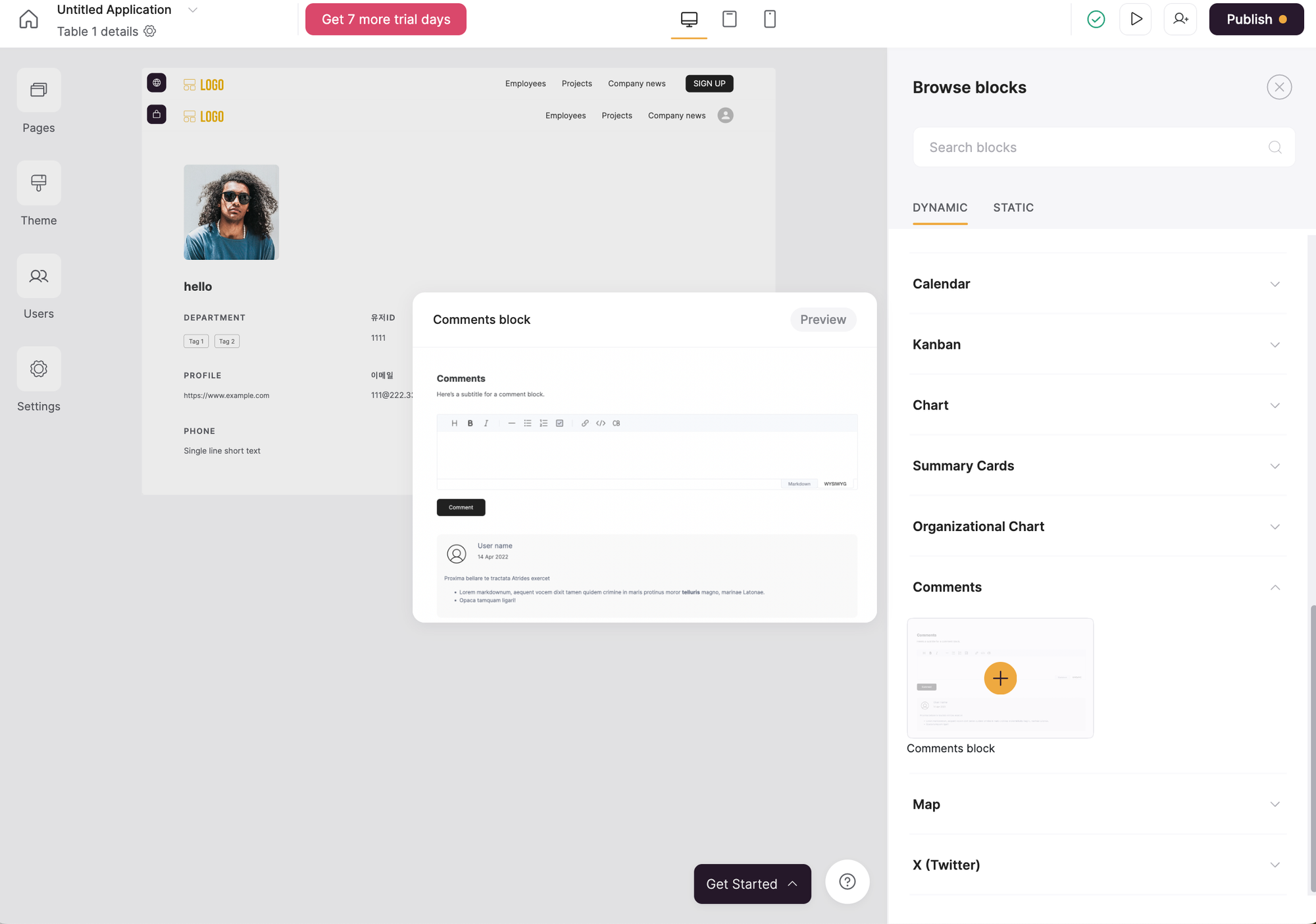
페이지가 생성되면 Comments block을 추가합니다.

생성된 Comments block에 Airtable을 연결합니다.
그 전에 기존에 쓰던 테이블을 쓸 수 없으니 Airtable에 접속해서 새로운 테이블을 생성합니다.
저는 'Table - Comment' 로 생성했습니다.
그런 뒤 필드를 알맞게 수정합니다.
저는 Email, Comment, Date, RecordId를 만들었습니다.


여기까지 만드셨으면 다시 Softr로 이동해 Comments block, Source에서 Airtable를 연결합니다.

이제 테스트를 해볼 것입니다.
Softr에서는 Preview 기능을 제공하지만 Comment는 로그인 한 계정만 남길 수 있습니다.
그래서 유저를 만들 예정입니다.
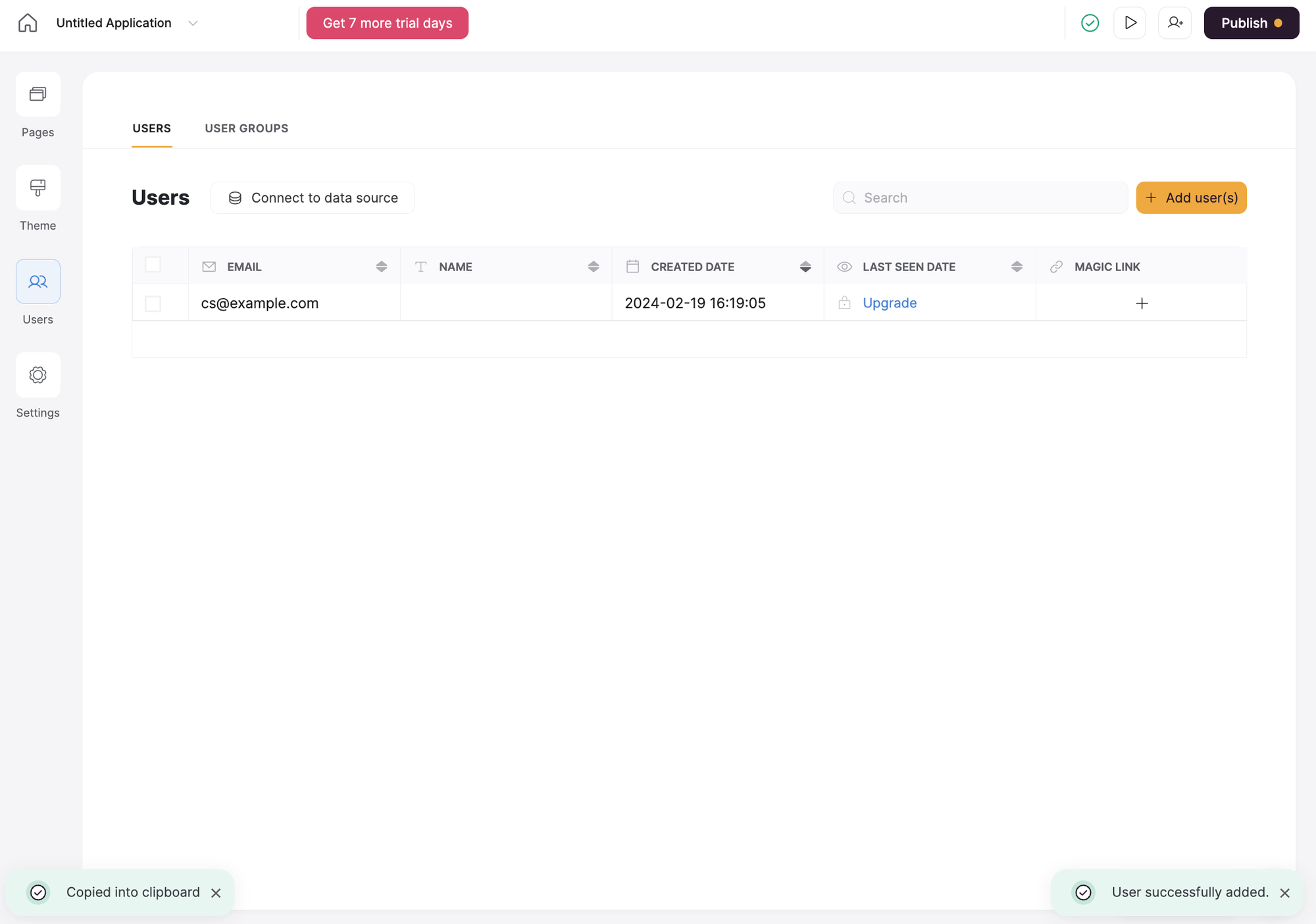
좌측에 Users 버튼을 눌러 이동합니다.

User 정보를 Airtable이나 다른 서비스와 연결을 할 수 있지만 여기서는 Skip를 통해 넘어갑니다.

우측 상단에 Add user(s)를 통해 유저를 생성합니다.

이제 다시 Pages로 돌아가 리스트 페이지로 이동합니다.
그리고 상단의 Preview 버튼을 눌러 프리뷰 모드로 이동합니다.

프리뷰에서 로그인을 한 상태로 변경할 수 있습니다.
상단에 버튼을 통해 아까 만든 유저로 로그인을 합니다.

리스트의 버튼을 눌러봅니다.
버튼을 누르게 되면 아까 만든 상세 페이지로 이동하게 될 것입니다.
그리고 Comment를 남겨봅니다.

다 끝났습니다.
이제 Airtable에 가서 답변이 잘 남겨졌는지 확인해봅니다.

'개발 - NoCode' 카테고리의 다른 글
| Airtable에서 다른 테이블 참조해서 메일 보내기 (0) | 2024.02.22 |
|---|---|
| Typeform 결과를 Airtable에 저장하기 (0) | 2024.02.19 |